Когда может понадобиться откат WordPress? WordPress выпускает обновления достаточно часто. Для чего это делается? Свежие релизы содержат изменения и дополнения к коду CMS, предоставляют новый
Рубрика: WordPress
Выбираем Фреймворк для настроек в теме
Многие начинающие, да и не начинающие тоже, разработчики тем для WordPress сталкиваются с проблемой добавления настроек в тему. Как добавить настройки в тему WordPress? Кажется,
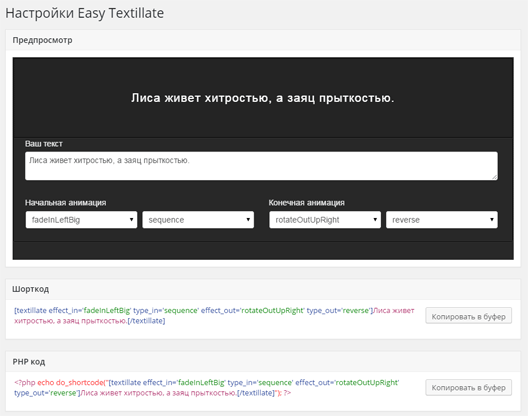
Анимация шрифта Easy Textillate
Easy Textillate Меня очень часто спрашивают (10 раз только за последний месяц), как я на этом сайте реализовал анимацию фразы «Рекомендую также статьи» в конце