Easy Textillate
Меня очень часто спрашивают (10 раз только за последний месяц), как я на этом сайте реализовал анимацию фразы «Рекомендую также статьи» в конце страницы с записью. И мне уже надоело отвечать на этот вопрос, давая ссылку на скрипт textillate.js. Проблема состоит в том, что большинство спрашивающих люди начинающие и самостоятельно подключить и должным образом настроить необходимые скрипты не могут. Поэтому, собственно, я и решил написать плагин Easy Textillate, который позволяет добавлять анимацию любому тексту простейшим шорткодом, сгенерированным на странице настроек плагина.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку easy-textillate в /wp-content/plugins/.
3 Заходим в админку сайта на вкладку «Плагины» и активируем плагин.
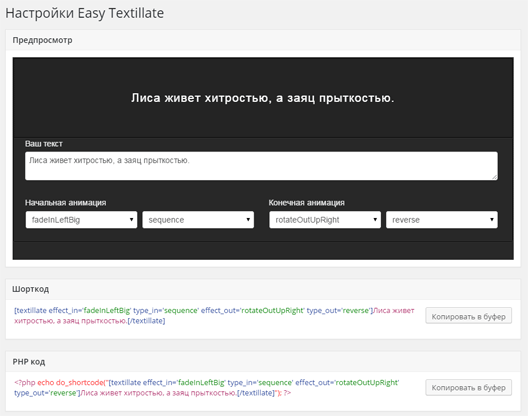
Сгенерировать шорткод анимации вы можете на странице «Настройки\Easy Textillate«. Плагин, естественно, переведен на русский язык, поэтому особых проблем у вас возникнуть не должно. Вот так выглядит создание шорткода:
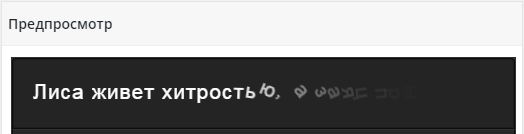
Названия функций анимации не переведены (так как они используются в js-скрипте), но это не проблема – вы легко методом «тыка» поймете, какая функция за что отвечает. Тем более, что вы все равно без предпросмотра не обойдетесь. Единственное – должен пояснить по поводу типа анимации, так как он не сразу становится очевидным. Этот тип указывает, в каком порядке должны анимироваться отдельные символы в строке. Просто запомните, sequence это слева направо, reverse это справа налево, sync это все символы сразу, а shuffleэто случайный порядок символов. Впрочем, через 10 минут вам эти пояснения перестанут быть нужны, так как предпросмотр весьма удобен.
Создали нужный шорткод? Кликайте на кнопку «Копировать в буфер» и этот шорткод окажется в буфере обмена. Теперь его можно вставить куда угодно – в записи, страницы, виджеты. Даже в заголовки записей и виджетов. Правда, предупрежу – шорткод в заголовке виджета это действительно красиво и привлекает внимание посетителей, но вот использовать шорткод в заголовке записей не рекомендую, так как этот заголовок может использоваться в куче мест (в title атрибуте страницы, в списке последних записей и т.д.). Используйте шорткоды в заголовках записей только в подходящей для этого теме, да и то только при использовании SEO-плагинов.
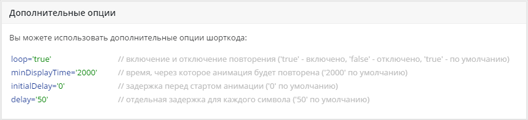
При желании сгенерированный шорткод можно подправить дополнительными командами, которые позволят вам более тонко настроить анимацию:
Я тут даже не буду ничего дополнительно пояснять, все и так понятно. Не нужно повторение анимации? Тогда вставляйте в шорткод команду loop=’false’ и анимация повторяться не будет. Не нравится слишком быстрое повторение? Поменяйте цифру в команде minDisplayTime=’2000′ (в миллисекундах).
Эффекты анимации очень красивы. Но прошу – не переусердствуйте. Потому что это выглядит так красиво, что сразу возникает желание понатыкать эту анимацию, куда только можно и нельзя. В результате ваш сайт станет похож на творение школьника из конца 90-х – когда на сайте все бегает, прыгает, дергается и крутится. Здесь главное – умеренность, не забывайте этого.
Источник: www.wordpressplugins.ru